本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
今天要來介紹3D地圖的一個API,CesiumJS。
CesiumJS為一個開源JavaScript函式庫,
在2011年由一群資料視覺化的團隊開發,
並致力於Web的3D地圖呈現,相較於ArcGIS,Cesium具有較輕量的優勢,所需記憶體空間較少,速度較快,
並支援WebGL,在行動裝置上不需安裝外掛應用程式。
其缺點為相關文件較少,功能不如ArcGIS完整。
↓ 下載CesiumJS程式包
解壓縮後放在專案資料夾中。
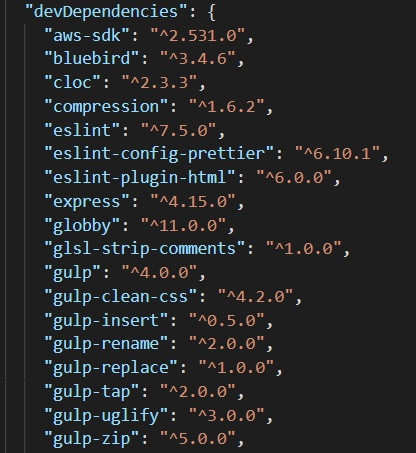
↓ 打開package.json,觀察dependencies,內有紀錄依賴的函式庫
下載下來的檔案為CesiumJS的一個node.js server,並沒有包含外部函式庫,要依靠package.json來安裝外部函式庫。
↓ 打開VSCode Terminal 移動至該專案路徑
cd .\node_modules\cesium\
↓ npm藉由package.json安裝函式庫
npm install
↓ package.json,找建置的指令
↓ 打開node.js server
npm run start
↓ 成功
↓ 開啟8080 port頁面
看到這個畫面就代表成功啦!!
在根目錄下建立一個html頁面,取名為Cesium.html,或者修改原本的index.html也可以。
↓ 建立一個存放地圖的div
<div id="cmap"></div>
↓ 引入Cesium.js
<script src="../Build/Cesium/Cesium.js"></script>
↓ 引入css
<link rel="stylesheet" href="../Build/Cesium/Widgets/widgets.css" />
↓ css讓地圖滿版
<style>
html,
body,
#cmap {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
↓ 初始化地圖,新建一個Cesium.Viewer的物件,第一個參數存放地圖的容器Id,第二個參數為設定(選填)。
const viewer = new Cesium.Viewer('cmap');
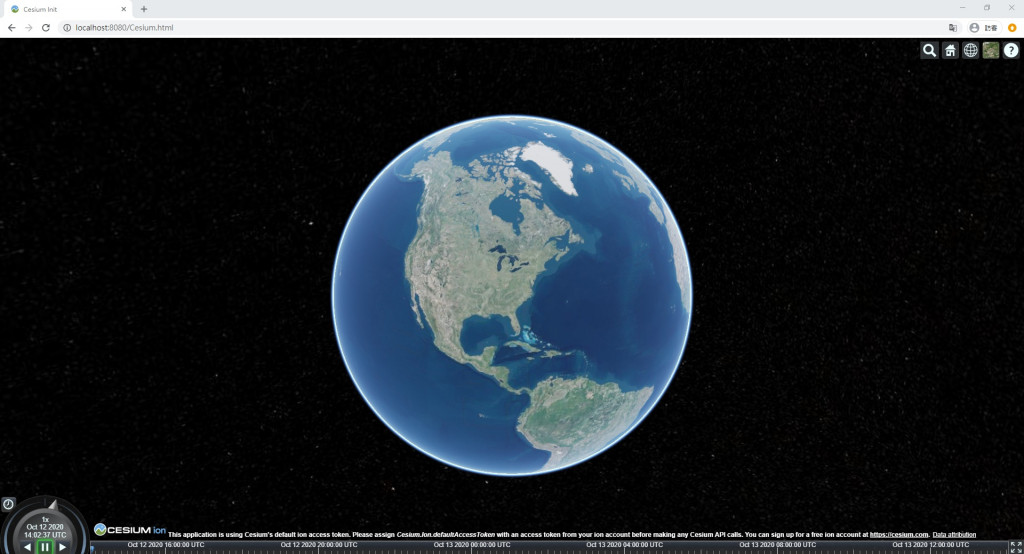
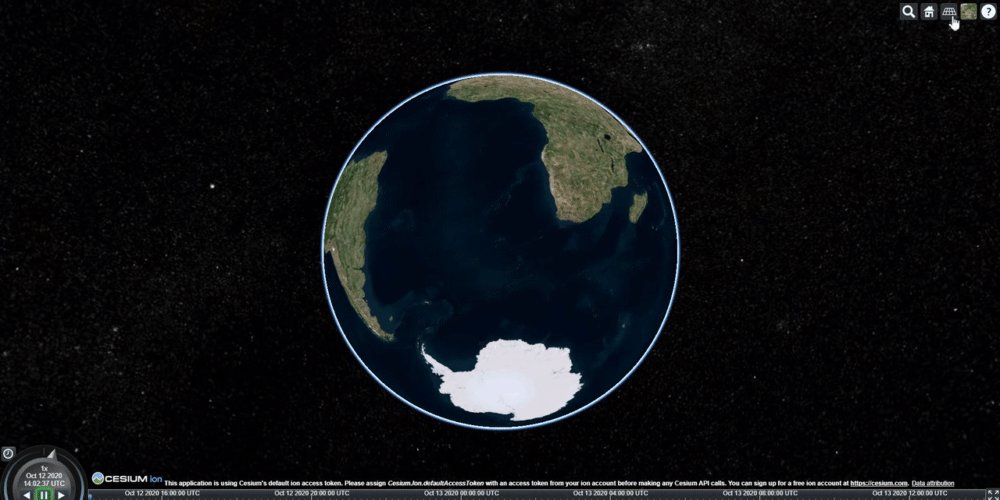
↓ 結果
↓ 搜尋列
↓ 回到起始中心點
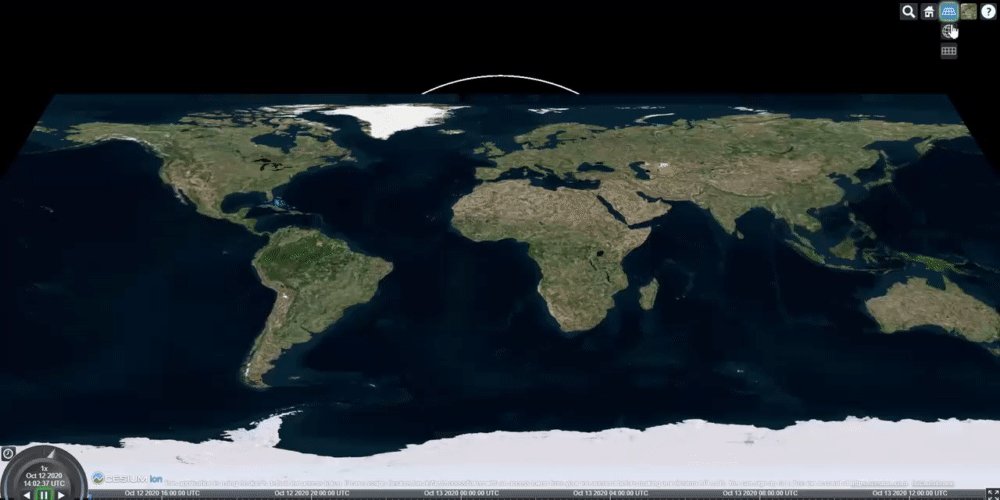
↓ 投影
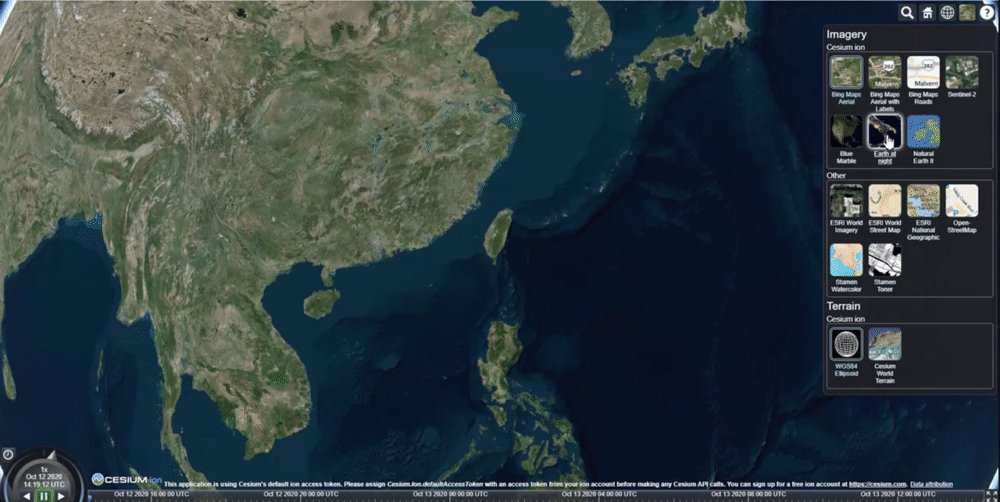
↓ 底圖切換
↓ 在地圖上新增物件,使用 [地圖物件].entities.add()
let point = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(121, 23.5),
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW,
},
});
點資料屬性
↓ 結果
↓ 新增線資料polyline
let line = viewer.entities.add({
name: "line",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([121.523333, 25.15, 120.3508, 23]),
width: 5, // 線寬度
material: Cesium.Color.RED, // 紅色
clampToGround: true, // 虛線
},
});
相較於點不同的地方,這邊的positions放在polyline裡面,是一組陣列座標組,經度、緯度依序排放。
↓ 也可以使用fromDegreesArrayHeights來設定z座標,讓線段具備高低落差。
let lineHeight = viewer.entities.add({
name: "lineHeight",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([121.523333, 25.15, 3000, 120.3508, 23, 12000]),
width: 5, // 線寬度
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.ORANGE, // 橘色
outlineWidth: 2, // 線外框寬度
outlineColor: Cesium.Color.BLACK, // 線外框顏色
}),
},
});
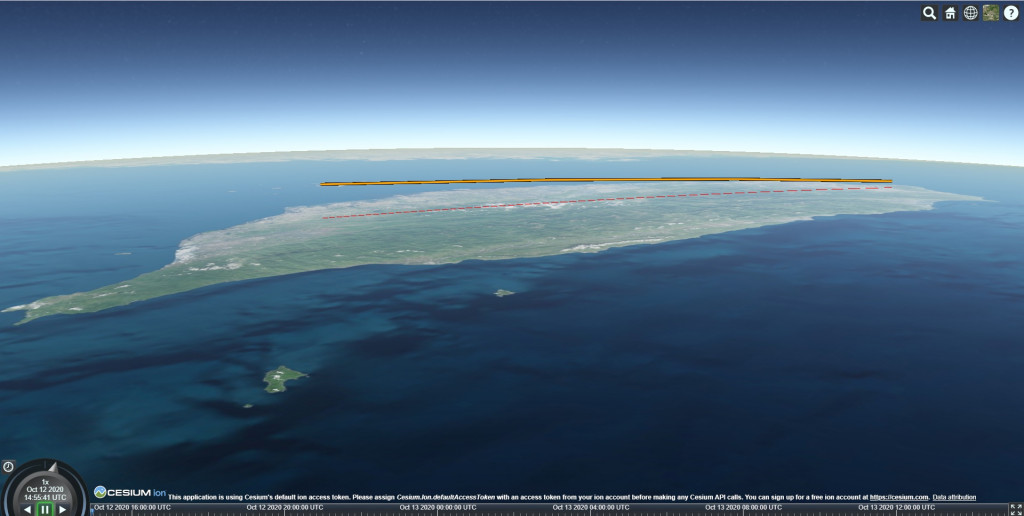
↓ 結果
↓ 剖面圖
可以發現橘線從12000m高空慢慢下降到3000m,逐漸貼近紅線。
↓ 面圖徵與線的呼叫方式大同小異
let polygon = viewer.entities.add({
name: "polygon",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
120.6, 22.8,
120.7, 22.6,
120.5, 22.5,
]),
material: Cesium.Color.RED,
},
});
↓ 還可以讓每個點具備延伸高度,讓面圖徵變成柱狀型
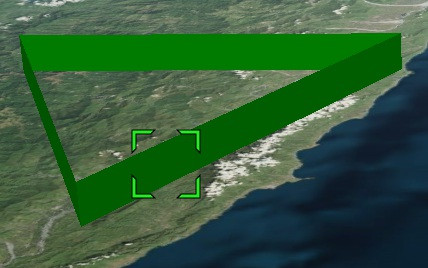
let polygon3D = viewer.entities.add({
name: "polygon3D",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
121, 23.5,
121.5, 23.5,
121.2, 23,
]),
extrudedHeight: 5000, // 拉伸高度(m)
material: Cesium.Color.GREEN, // 綠色
closeTop: false, // 頂部是否密合
closeBottom: false, // 底部是否密合
},
});
有拉伸高度的面圖徵,可以想像只要把建築物的稜角及高度記錄下來,即可把建築物的外框描繪出來。
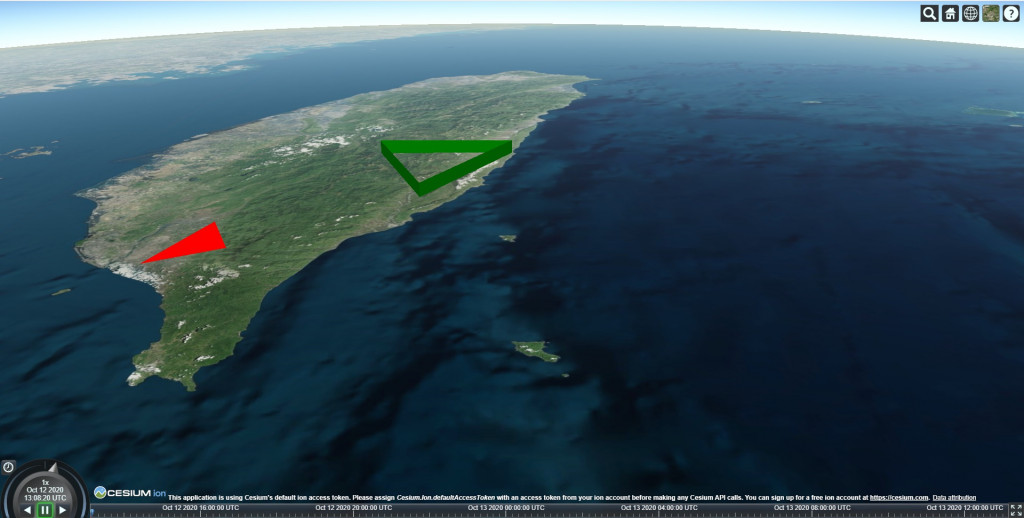
↓ 結果
↓ 點擊面圖徵會聚焦
↓ 資訊視窗會顯示name屬性
今天簡單介紹了CesiumJS的特色、操作、初始專案建置的方式,及點線面圖徵,
那麼3D地圖究竟還能給予我們什麼樣的視覺體驗呢?
不知道大家有沒有坐過飛機的體驗?
在飛航時座位前的螢幕都會顯示起訖點、飛行高度、飛行軌跡,
而且那個飛航示意圖總是3D的方式呈現的,並且飛機起降時還有動畫呢!
明天就要來介紹,如何使用CesiumJS做出飛航路線圖。
飛機控們不要錯過囉!![]()
